


[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
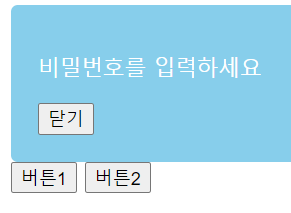
<div id="alert" class="alert-box">
<p id="title">아이디를 입력하세요.</p>
<button onclick="alert('none','close')">닫기</button>
</div>
<button onclick="alert('block','아이디를 입력하세요')">버튼1</button>
<button onclick="alert('block','비밀번호를 입력하세요')">버튼2</button>
<script>
function alert(any, text){
document.getElementById('alert').style.display = any;
document.getElementById('title').innerHTML = text;
}
</script>
</body>
</html>
[css]
.alert-box {
background-color: skyblue;
padding: 20px;
color: white;
border-radius: 5px;
display: none;
}': ) Web > 웹 스터디' 카테고리의 다른 글
| [JS] onclick 대신 이벤트리스너 사용하기 (0) | 2024.01.05 |
|---|---|
| [JS] [이론] function 문법 (1) | 2024.01.05 |
| [JS] Alert 박스 만들기 (1) | 2024.01.04 |
| [HTML, CSS] [실습] CSS Grid로 레이아웃 만들기 (grid-column, grid-row이용) (0) | 2023.12.15 |
| [HTML, CSS] CSS Grid 레이아웃 만들기 (0) | 2023.12.15 |

