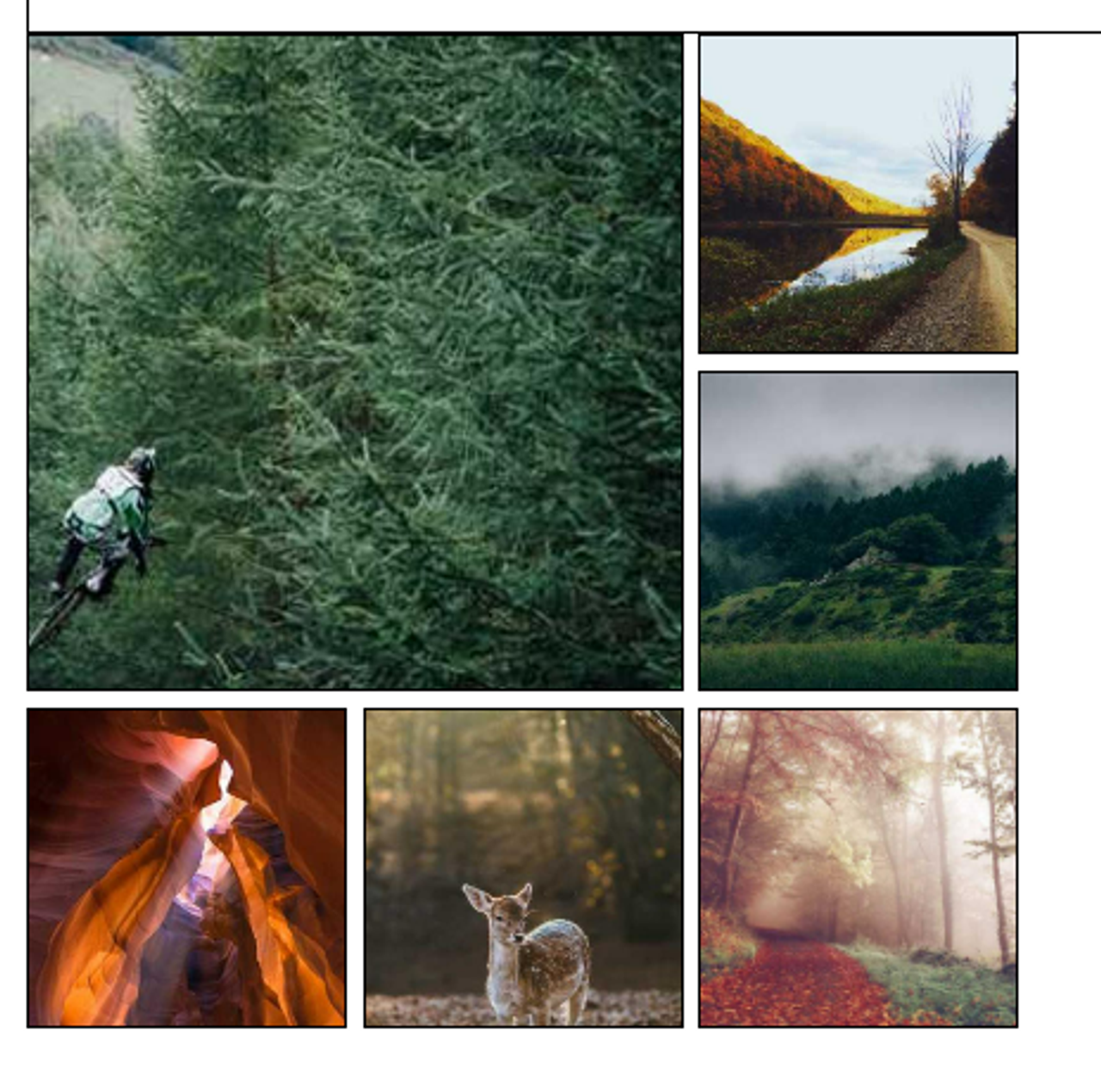
[결과 화면]

[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="css_grid.css" rel="stylesheet">
</head>
<body>
<div class="grid-container2">
<div class="grid-big"><img src="https://picsum.photos/500?r=0"></div>
<div><img src="https://picsum.photos/500?r=1"></div>
<div><img src="https://picsum.photos/500?r=2"></div>
<div><img src="https://picsum.photos/500?r=3"></div>
<div><img src="https://picsum.photos/500?r=4"></div>
<div><img src="https://picsum.photos/600?r=5"></div>
</div>
</body>
</html>
[CSS]
.grid-container2 {
display: grid;
grid-gap: 5px;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.grid-container2 div {
border: 1px solid black;
}
.grid-container2 img {
width: 100%;
height: 100%;
}
.grid-big {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
': ) Web > 웹 스터디' 카테고리의 다른 글
| [JS] [이론] function 문법 (1) | 2024.01.05 |
|---|---|
| [JS] Alert 박스 만들기 (1) | 2024.01.04 |
| [HTML, CSS] CSS Grid 레이아웃 만들기 (0) | 2023.12.15 |
| [HTML, CSS] [실습] transition & animation으로 navbar만들기 (0) | 2023.12.15 |
| [HTML, CSS] navbar에서 위쪽 여백 없애기 (0) | 2023.12.15 |


