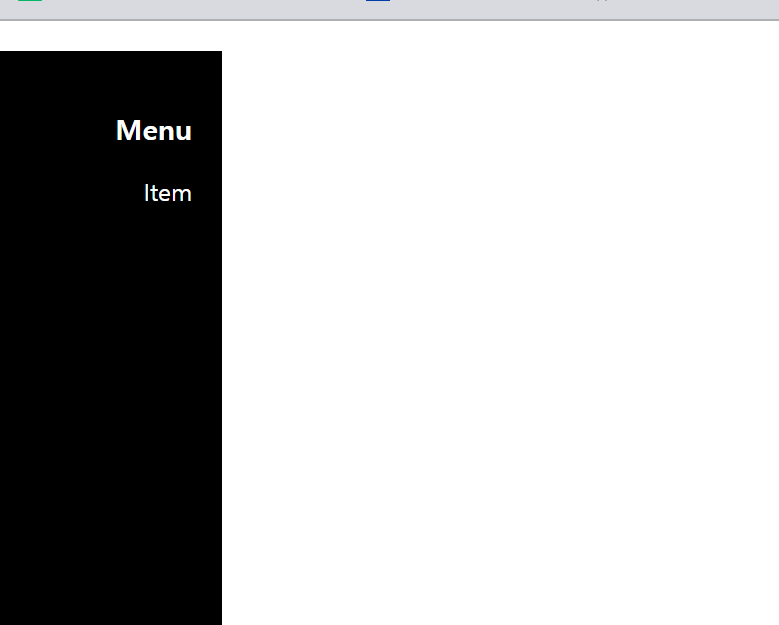
▶ navbar를 만드는데 분명 height를 100%로 했는데 다음과 같이 위쪽 여백이 발생했다.

이는 navbar를 만들 때 모든 요소의 가장 앞에 오게 하기 위해 position: fixed;를 썼는데
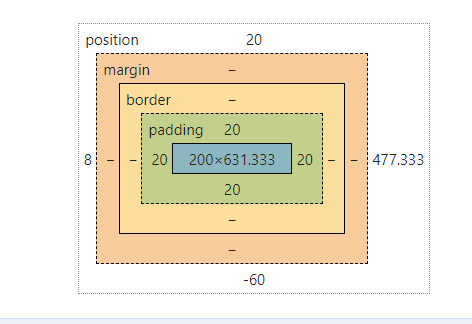
여기서 position이 여백을 주고 있었다.

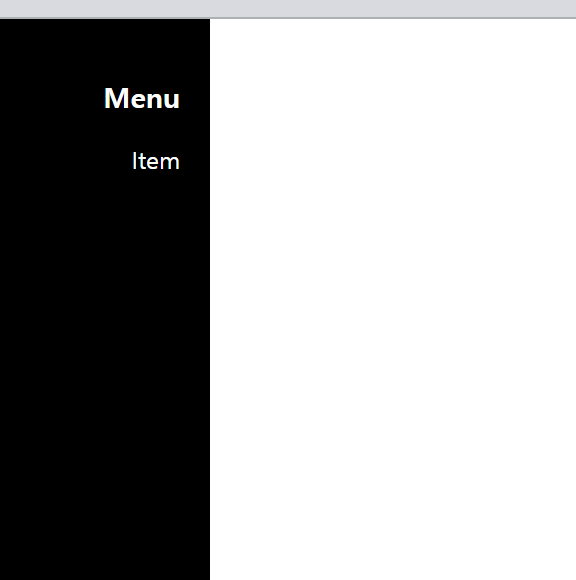
⭐ top과 left를 0을 주어 각각 여백을 0으로 초기화 했더니 해결되었다.
position: fixed;
top: 0;
left: 0;

': ) Web > 웹 스터디' 카테고리의 다른 글
| [HTML, CSS] CSS Grid 레이아웃 만들기 (0) | 2023.12.15 |
|---|---|
| [HTML, CSS] [실습] transition & animation으로 navbar만들기 (0) | 2023.12.15 |
| [HTML, CSS] [실습] transform & animation으로 애니메이션 만들기 (0) | 2023.12.15 |
| [HTML, CSS] [이론] transform & animation으로 애니메이션 만들기 (0) | 2023.12.15 |
| [Sass 실습3] Bootstrap을 이용한 컬럼 레이아웃 만들기 (mixin, nesting 문법 이용) (0) | 2023.12.14 |


