▶ Bootstrap에서 쓰는 '컬럼' 클래스가 있다.
class="row"라는 이름의 박스안에서 col을 사용하면 정확히 가로폭이 X등분 된다.
⭐ row는 전체를 12등분으로 나눔
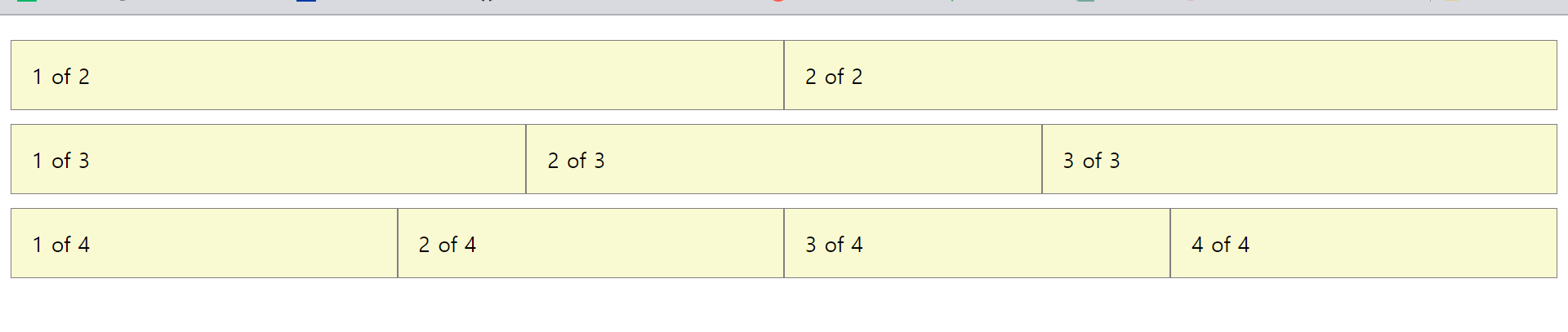
[결과 화면]

[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="UFT-8">
<title>Document</title>
<link href="hw3.css" rel="stylesheet">
</head>
<body>
<div class="row">
<div class="col-6"> 1 of 2 </div>
<div class="col-6"> 2 of 2 </div>
</div>
<div class="row">
<div class="col-4"> 1 of 3 </div>
<div class="col-4"> 2 of 3 </div>
<div class="col-4"> 3 of 3 </div>
</div>
<div class="row">
<div class="col-3"> 1 of 4 </div>
<div class="col-3"> 2 of 4 </div>
<div class="col-3"> 3 of 4 </div>
<div class="col-3"> 4 of 4 </div>
</div>
</body>
</html>
[SCSS]
div {
box-sizing: border-box;
}
@mixin column($너비비율) {
float: left;
width: $너비비율;
padding: 15px;
border: 1px solid gray;
margin-top: 10px;
background-color: lightgoldenrodyellow
}
.row {
// Nesting 문법
.col-6 {
@include column(50%);
}
.col-4 {
@include column(33.3333%);
}
.col-3 {
@include column(25%);
}
}div {
box-sizing: border-box;
}
@mixin column($너비비율) {
float: left;
width: $너비비율;
padding: 15px;
border: 1px solid gray;
margin-top: 10px;
background-color: lightgoldenrodyellow
}
.row {
// Nesting 문법
.col-6 {
@include column(50%);
}
.col-4 {
@include column(33.3333%);
}
.col-3 {
@include column(25%);
}
}
[기본 뼈대]
<div class="row">
<div class="col-6"> 이렇게 사용하면 </div>
<div class="col-6"> 가로폭이 2등분됩니다. </div>
</div>
<div class="row">
<div class="col-4"> 이렇게 사용하면 </div>
<div class="col-4"> 가로폭이 </div>
<div class="col-4"> 3등분됩니다. </div>
</div>': ) Web > 웹 스터디' 카테고리의 다른 글
| [HTML, CSS] [실습] transform & animation으로 애니메이션 만들기 (0) | 2023.12.15 |
|---|---|
| [HTML, CSS] [이론] transform & animation으로 애니메이션 만들기 (0) | 2023.12.15 |
| [Sass 실습2] extend, mixin 문법을 이용해 alert 박스 만들기 (0) | 2023.12.13 |
| [Sass] @mixin 문법 사용 방법 (0) | 2023.12.13 |
| [Sass] @extend 문법 사용 방법 (0) | 2023.12.13 |

