Q. 리스트 만들기
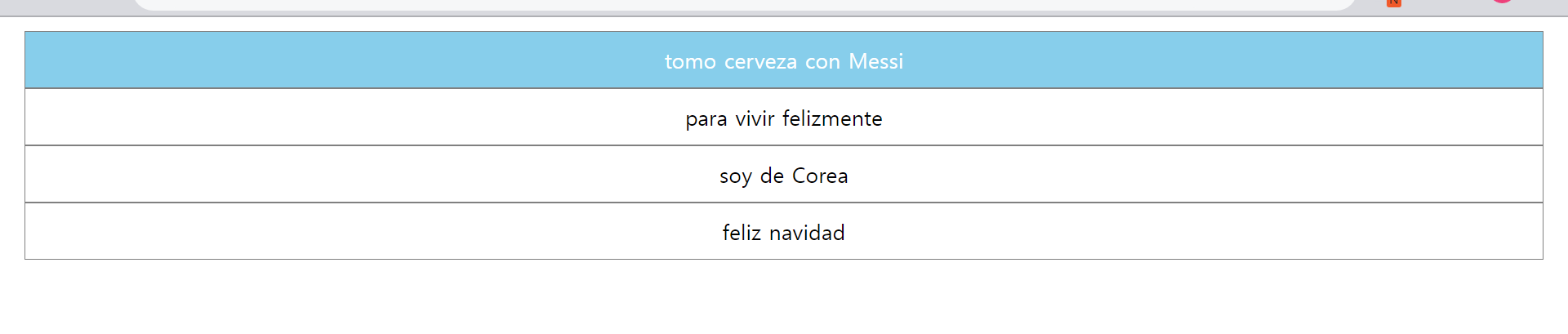
<ul>, <li> 태그 등을 이용해 위 사진에 나온 리스트의 HTML과 CSS를 디자인해보세요.
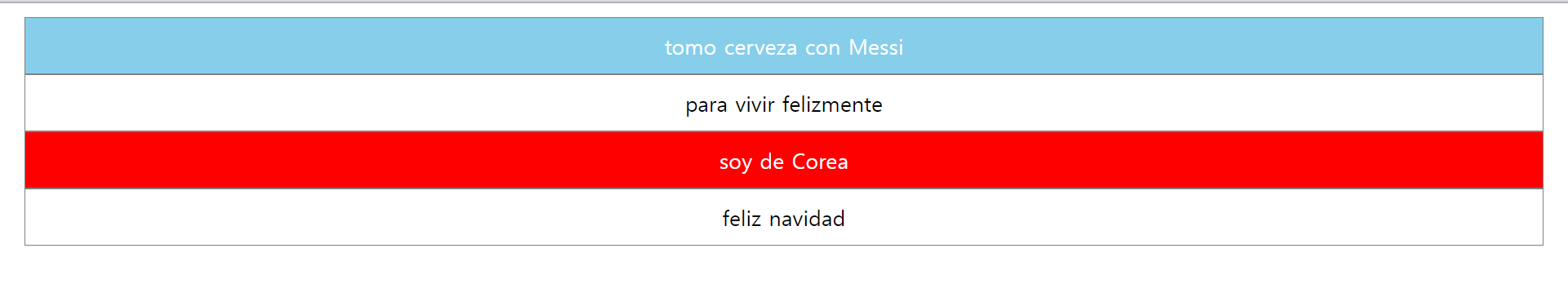
(조건1) <li>태그에 .active라는 클래스가 부여되면 배경이 저렇게 파란색으로 변해야합니다., 마우스를 올려놓으면 빨간색 배경으
(조건2) 셀렉터를 길게 나열하지 않고 Nesting 문법을 이용합니다.
[결과화면]

[마우스 올렸을 때]

[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="UFT-8">
<title>Document</title>
<link href="hw1.css" rel="stylesheet">
</head>
<body>
<div style="text-align: center;">
<ul class="list" style="padding: 0; margin: 10px">
<li class="active">tomo cerveza con Messi</li>
<li>para vivir felizmente</li>
<li>soy de Corea</li>
<li>feliz navidad</li>
</ul>
</div>
</body>
</html>
[SCSS]
ul {
li {
list-style-type: none;
padding: 10px;
border: 1px solid gray;
}
.active {
background-color: skyblue;
color: white;
}
li:hover{
background-color: red;
color: white;
}
}
// .list {
// li{
// list-style: none;
// padding: 5px;
// border: 1px solid gray;
// }
// .active {
// background-color: skyblue;
// color: white;
// }
// }
[CSS]
ul li {
list-style-type: none;
padding: 10px;
border: 1px solid gray;
}
ul .active {
background-color: skyblue;
color: white;
}
ul li:hover {
background-color: red;
color: white;
}/*# sourceMappingURL=hw1.css.map */': ) Web > 웹 스터디' 카테고리의 다른 글
| [Sass] @mixin 문법 사용 방법 (0) | 2023.12.13 |
|---|---|
| [Sass] @extend 문법 사용 방법 (0) | 2023.12.13 |
| [HTML/CSS] 크롬 개발자 도구를 이용한 오류 수정 / 알 수 없는 Padding 제거 (0) | 2023.12.13 |
| [HTML/CSS] 경로설정 오류 Refused to apply style from~is not a supported stylesheet MIME type, and strict MIME checking is enabled. (0) | 2023.12.13 |
| Bootstarp Grid 레이아웃 (row와 col) (0) | 2023.12.12 |

