📌 일반적인 폰트 넣는 법
- font-family: ‘폰트이름’
- 자동으로 inherit 되는 속성이므로 <body>에 넣으면 다 적용됨.
- 여러개 지정 가능
- 처음 폰트가 에러가 나면 두번째 적용, 안되면 세번째
- 안정성을 높여준다.
- font-family는 pc에 설치되어있어야 사용 가능
📌 커스텀 폰트 넣는 방법
- @font-face
@font-face {
font-family: '작명';
src: url();
}
- ttf파일 넣기 → 폰트 등록 완료
@font-face {
font-family: 'amsterdam';
src: url(../font/amsterdam.ttf);
}
- body에 넣기
@font-face {
font-family: 'amsterdam';
src: url(../font/amsterdam.ttf);
}
div, input, testarea {
box-sizing: border-box;
}
body {
margin: 0px;
font-family: 'amsterdam';
}
- 한글폰트는 사이즈가 너무 커서 여러개 첨부하기 어렵다.
- 한글폰트는 1~2개만 쓰
- 용량 줄이려면 .ttf말고 .woff 쓰기
- ttf의 3분의1수
- font-weight: 100~900까지 굵기 표현 가능
- 100이 가장 얇고 900이 가장 두꺼움
- 그냥 주면 안이쁨.
- 굵은 폰트 따로 등록해서 쓰는게 나음.
- 대부분 같은 이름 B 붙어있는 파일들
나는 네이버 클로바 글꼴을 사용해보았다!
새로운 나눔손글씨 글꼴 - 네이버 클로바
한글한글 아름답게 캠페인과 함께합니다.
clova.ai
[css]
@font-face {
font-family: 'amsterdam';
src: url(../font/amsterdam.ttf);
}
div, input, testarea {
box-sizing: border-box;
}
body {
margin: 0px;
font-family: 'amsterdam';
}
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="css/font.css" rel="stylesheet">
</head>
<body>
<h3 style="font-family: 'amsterdam';">Hi! 안녕하세요!</h3>
</body>
</html>
📌 google fonts를 이용한 방법
- 트레픽줄이고 속도 빠르게 하기 위해
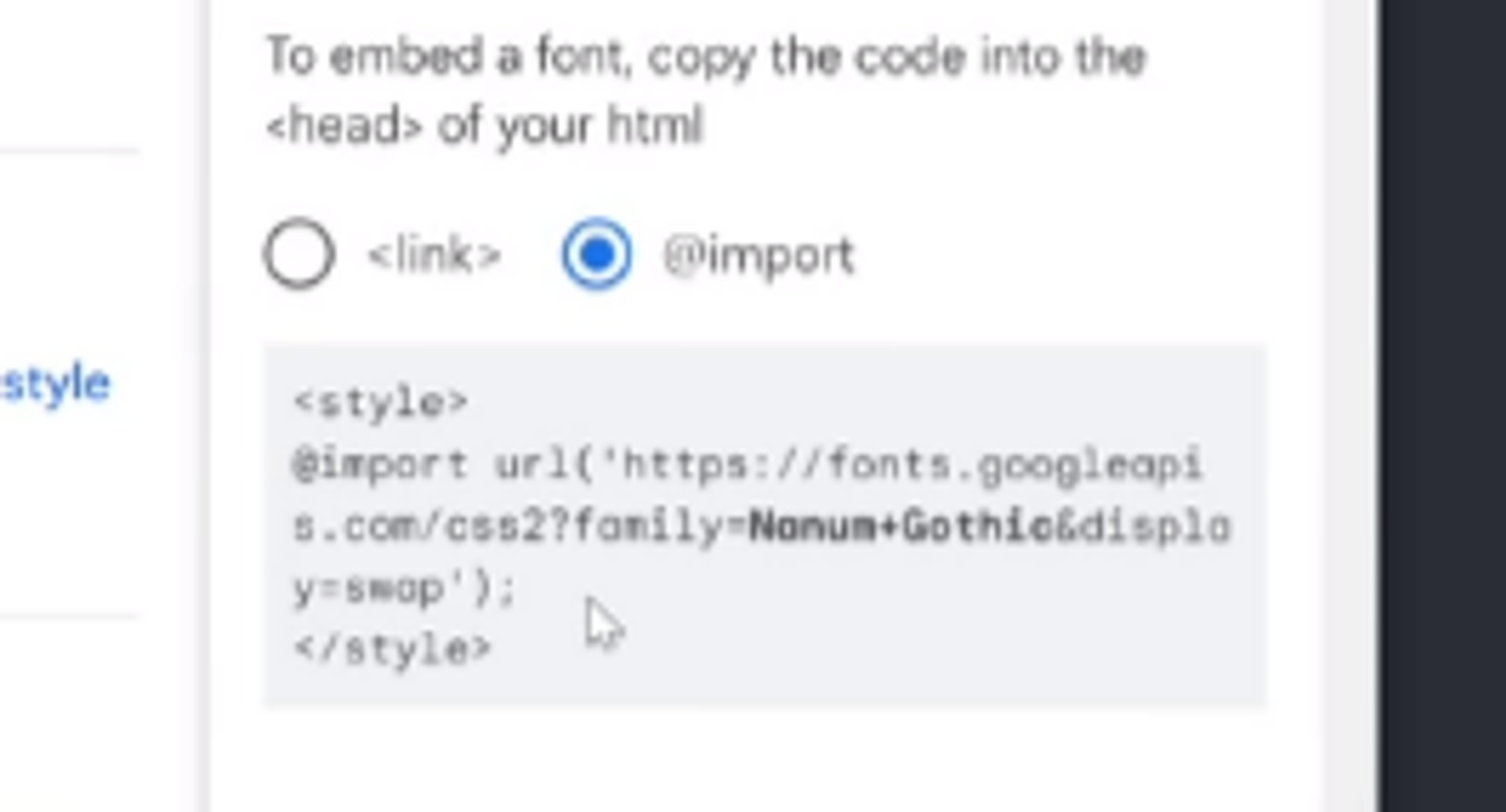
- html 파일에서 <link>에 다음 내용 복붙하기

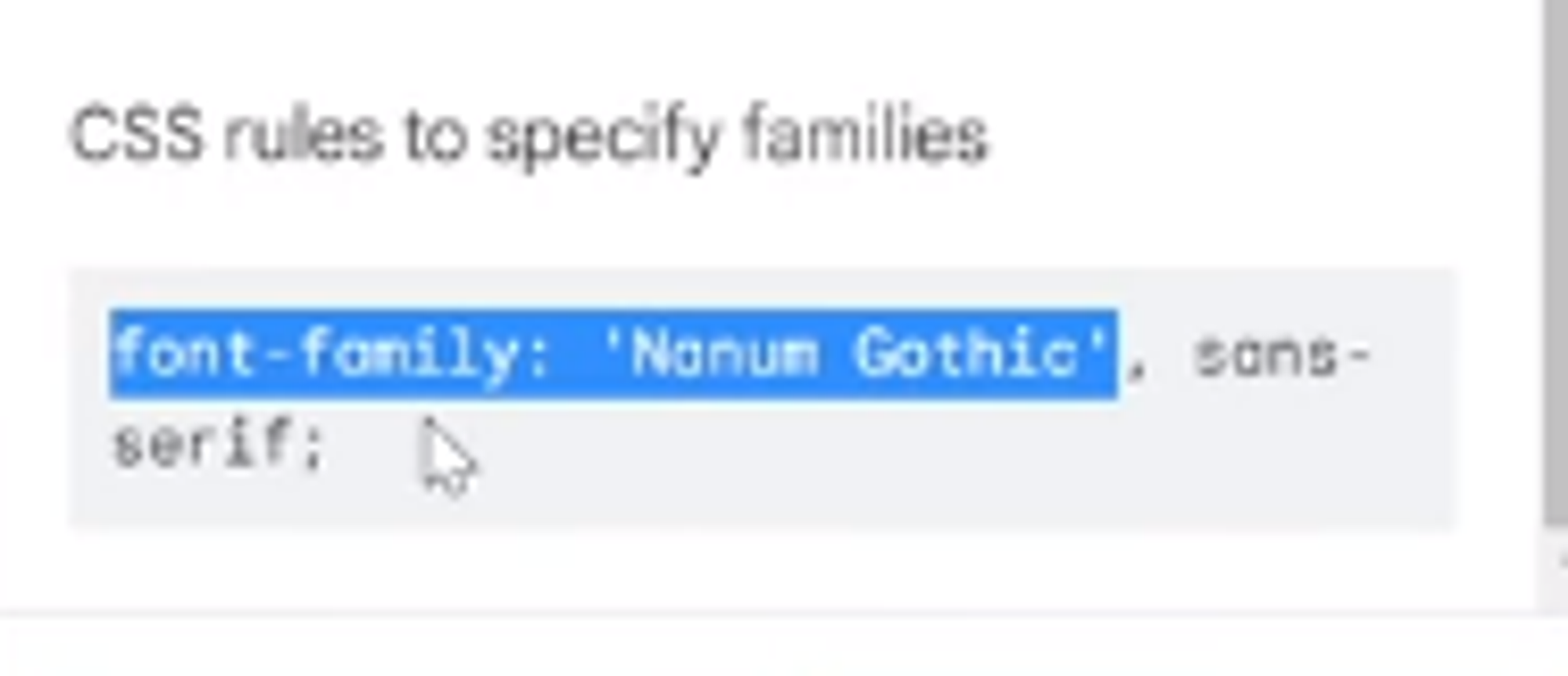
- css에서 이렇게 쓸 수 있다.

- 만역 css에 넣고 싶으면 import보기

*폰트를 부드럽게, anti-aliasing
➡️ 굴림체 등 폰트 자세히 보면 깨져있는 경우 많다.
- 폰트 부드럽게 처리하려면 직접 돌려봐야한다.
- transform: rotate(엄청 조금 회전하기)
- 맥북은 그냥 해준다.
body {
margin: 0px;
font-family: 'gulim';
}
p, h4, h3, span {
transform: rotate(o.o3deg)
}
': ) Web > 웹 스터디' 카테고리의 다른 글
| [HTML, CSS 실습] flex-grow 속성 이용해 상단바 만들기 (0) | 2023.11.19 |
|---|---|
| [HTML, CSS] 레이아웃 만들기 - Flexbox (2) | 2023.11.19 |
| [HTML, CSS] pseudo-class 로 클릭 시 스타일 바꾸기 (0) | 2023.11.19 |
| [HTML, CSS 실습] Table 레이아웃을 이용해 쇼핑 카트 화면 만들기 (2) | 2023.11.19 |
| [HTML, CSS 실습] Contact Form 만들기 (1) | 2023.11.17 |



