HTML (Hypertext Markup Language)은 웹 컨텐츠의 구조와 의미를 결정한다.
뼈대와 같음.
<> : 태그 태그는 / 를 통해 끝난다
JS Bin 을 사용하여 프로그램을 설치하지 않고도 간단하게 확인.
HTML 은 head부분과 body로 구분
<!DOCTYPE html> <!--문서정보-->
<html> <!-- 제일 상위에 있는 태그 -->
<head> <!-- 사용자에게 보여지는 ui요소는 없고 메타정보만 있다. 검색 시 나오는 타이틀. 제목 부가설명 등이 정해져 있다. / css와 연결 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title> <!-- 브라우저 검색, 추가시 보여지는 title -->
</head>
<body> <!-- 사용자에게 보여지는 부분 -->
<h1>Heading1</h1>
<h2>Heading2</h2>
<button>Click me!</button>
</body>
</html>
웹 개발을 위해 MDN 페이지 적극 활용 !!
https://developer.mozilla.org/ko/docs/Web/HTML
HTML: Hypertext Markup Language | MDN
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외의 다른 기술은 일반적으로 웹 페이지의 모양/표현 (CSS), 또는 기
developer.mozilla.org
위 문서에 나온 브라우저 호환 가능성

문법 맞나 확인하는 사이트
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
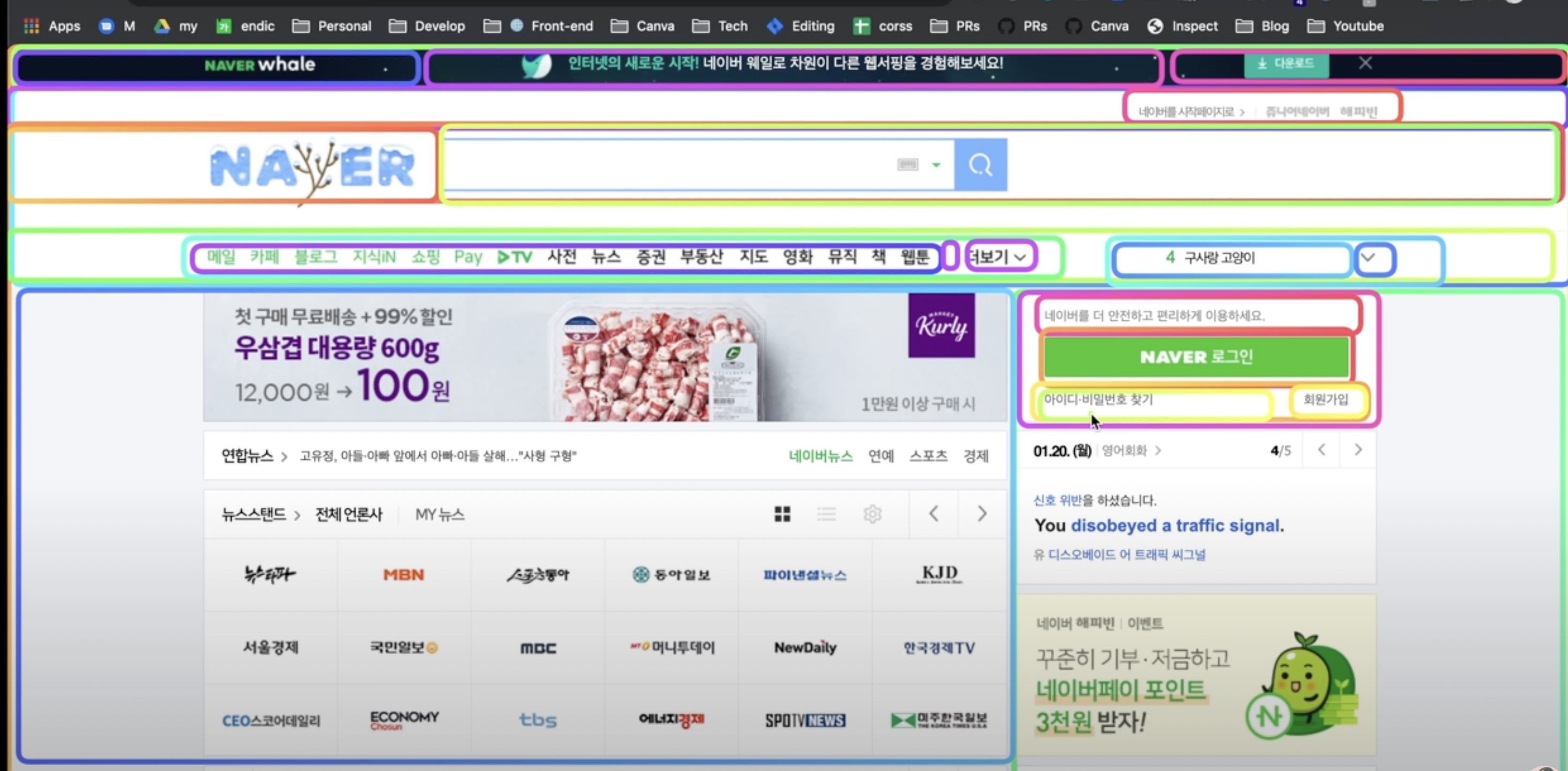
body -> banner , header, side bar, main, footer...등의 수많은 박스로 구성되어 있음.
xml과 완전 비슷하네??

참고 강의 : https://www.youtube.com/watch?v=i0FN-OwJ7QI&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=5
': ) Web' 카테고리의 다른 글
| [Maven] DependencyResolutionException 오류 (0) | 2022.12.14 |
|---|---|
| HTML 기초 2 (0) | 2022.08.09 |
